Проектирование услуг для интернет-магазина
Сейчас вы вывешиваете удобный список товаров, кнопку “купить прямо сейчас” и контакты на видное место. Я рад, что вы знаете основные очевидные правила, но этого недостаточно.
Вдумчивый подход гласит нам о том, что для начала нужно поставить цель.
Цель магазина – получение прибыли. Причем она состоит не просто в обеспечении продаж. Это оплаченные продажи и удовлетворенный клиент (так как он генерирует нам хвост из других продаж и других клиентов).
Цели:
1. Оплаченная продажа.
2. Довольный клиент.
Что у нас есть на входе:
1. Товары. Даже не просто товары, а товары, которые мы знаем, где купить, где хранить и как доставить.
2. Потенциальные клиенты. И мы должны превратить их даже не просто в реальных, а в довольных клиентов.
Довольный клиент – это тот, кто купит у нас еще раз. Как максимум – будет нас рекомендовать, как минимум – не будет писать про нас негативных отзывов.
Процесс продажи – превращение потенциального клиента в довольного. Параллельно с этим мы избавляемся от товара и получаем деньги на счет. Продажа начинается с привлечения клиента и заканчивается сдачей бухгалтерского баланса (любого оттенка серости; даже у самого нелегального бизнеса есть своя бухгалтерская книга). Забывать про начальные и конечные ее этапы недопустимо.
****** маленькая ремарка*******
Как из потенциального клиента сделать довольного? Удовольствие – соответствие ожиданиям. Важно, запомните, ожиданиям. Это субъективное состояние! Если он ожидал купить Запорожец а получил Волгу – он будет счастлив. Если он ожидал купить Бентли, а получил Волгу – он будет разочарован.
Если ваш сайт сделан в 1998 году, но все нормально работает – вас полюбят. Если витрина вашего магазина шикарна, но ваши менеджеры хамят теряют заказы – вас возненавидят.
Всегда думайте, чего может ожидать ваш клиент. Ваш, а не чей-то другой.
Я надеюсь, немного пояснил опасность подхода “мы сделаем шикарный самый удобный сайт а дальше как пойдет”. Не пойдет. Может быть хуже чем если бы ваш сайт был убог и неказист. И будет именно из-за того, что витриной вы завышаете ожидания, не предоставляя адекватного содержания. Итог этому один – разочарование клиента, недовольство.
***********************
И вот с этим багажом мы приступаем к проектированию. Кто сказал сайта? Неправильно. Проектировать нужно процессы. От них зависит, что у вас будет за сайт и как там все должно крутиться.
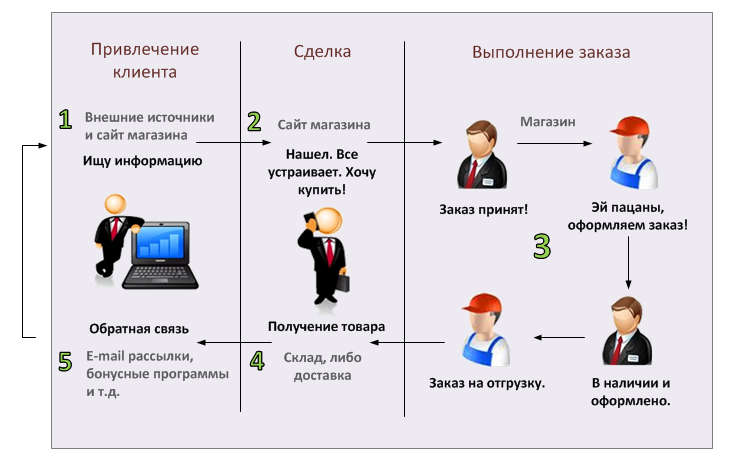
Процесс функционирования интернет-магазина в общем случае выглядит так:

Почему-то все сосредотачиваются на первой и второй стадии – проектирования взаимодействия на сайте и привлечении клиентов. Все же остальные аспекты остаются без внимания.
Почему наше сегодняшнее состояние юзабилити-отрасли сводится к тому, чтобы нужные кнопки были под рукой? Вообще, кто решает, что они нужные?
Давайте еще раз взглянем на схему и к каждому блоку придумаем инструменты для решения задачи.
Скорее всего, товаров много, их наличие отражено в системе учета. Что нужно предоставить покупателю?
—Характеристики (сюда может входить все что угодно, начиная с фотографий, заканчивая какими-нибудь заумными параметрами из брошюрки производителя)
—Цена (нет ни одного нормального аргумента, чтобы не указывать цены на сайте)
—Доступность (оно вообще, на складе есть?)
—Информация для перехода к сделке. Хоть телефон, хоть форму обратной связи, хоть корзину – зависит только от вашей бизнес-модели.
—Добавьте сюда любые пункты, если считаете что они важны и без них никуда.
Про администратора не забыли?
Он должен иметь возможность менять часть или все эти атрибуты (а так же другие, скрытые от покупателя) исходя из установленных политик прав доступа. Вероятнее всего, он будет работать с базой данных через особый интерфейс, а не через сайт. Обязательно обращайте внимание, насколько удобно работать с этой системой администратору. Любой самый лучший магазин можно полностью убить плохой организацией труда персонала и администраторы базы данных – первое звено в этой цепи.
Итак, мы сформировали витрину пользователя, поняли, как организовать труд персонала по регулярному наполнению и обновлению этой витрины.
Тут есть еще кухня по обеспечению устойчивой синхронизации базы данных с реальным положением вещей, но нас она вероятнее всего касаться не будет, хотя в голове это нужно всегда держать. А вот собственнику это держать в голове нужно и не забыть, что без нее сейчас дела уже не делаются, если он хочет действительно эффективную систему.
Интерфейс заключения сделки должен требовать от клиента только минимальную и достаточную информацию. Азы продаж – брать клиента горячим, не давать ему долгого времени на раздумья (я уверен, что вы все это знаете, просто напоминаю). В оффлайн-магазине для этого существуют консультанты. В онлайне же нужно полагаться на структуру сайта и удобство самой покупки. Покупку должно быть очень легко совершить и обратно — тяжело отказаться.
Итак, у нас есть чудо-кнопка “купить”, клиент на нее жмет и к нему волшебным образом прилетает коробка, которую он так ждет.
Нет? Почему?
Потому что что-то мы упустили. Нам мало того что клиент нажал кнопку, нужно как-то заказ обработать. А вот для этого нужна дополнительная информация.
Исходя из логики вещей, единственная универсальная информация без которой нельзя обойтись в принципе – это контактные данные. Как минимум e-mail, или профиль в социальной сети, или все что угодно, что позволит связаться с покупателем. Если заставить его указывать еще что-то, то пока он вводит кучу цифр кредитки – он может ведь и передумать! Нам этого не нужно, поэтому требуем контакты и ничего более.
Остальные данные имеет смысл попросить с клиента позже, когда он уже принял для себя факт совершения покупки и мысленно расстался с деньгами. Вариантов тут может быть множество и подробно рассматривать я их сейчас не хочу. Кредитка, номер электронного кошелька, паспортные данные и девичья фамилия матери – тут уже ваше дело и ваша бизнес-модель.
Давайте посмотрим, что же дальше?
Дальше нас ждет оформление заказа.
Оформление – это очень проблемная часть. Почему? Потому что клиенты норовят связываться с магазином всеми удобными ИМ способами и всячески персонализировать отношение к себе. Не дай бог если при этом они попадают на разных менеджеров. Пиши-пропало.
Простой пример номер раз:
Клиент заказал телевизор, менеджер отзвонился на склад, телевизор поставили в отгрузку, тут звонит клиент и просит перенести ее на другой день, или поменять модель или что-угодно еще.
Потом он может это сделать еще раз, писать уточняющие письма о том, что на самом деле он живет не на Майской улице, а на Первомайской и т.д. и т.п Каждый раз он ждет на телефоне, попадает на разных менеджеров, которым вынужден по 300 раз объяснять одну и ту же информацию. Много ли еще покупок сделает у вас такой клиент?

Что со всем этим делать? Очевидно, нужна система сквозного сопровождения, где к каждому клиенту привязывались бы его заказы, любые контакты по ним, а так же можно было вносить уточнения, вести таргетированные рекламные кампании и т.д.
В цивилизованном мире это называется CRM, у нас это называется как бог на душу положит. При чем здесь юзабилити? Да при том, что для клиента нет разницы во внутренней кухне которая ведется в магазине. Он для него представляет черный ящик – некий сайт. Если CRM работает через пень-колоду, то какой бы ни был удобный сайт, клиенту будет казаться, что это именно сайт и виноват, а персонал хамит и не вникает в его трудности.
Простой пример номер два:

Простой пример номер три:
Переписка заводится в CRM, но ответы оператора попадают клиенту на почту с адреса no_reply@. Многие отвечают на него как ни в чем не бывало, приходя в ярость от того, что их ответы уходят в никуда. Спрашивается, что мешает поставить тикет-систему которая бы разбирала входящие обращения по адресу письма?
Итого:
После такого общения клиент добьется своей покупки и с большой вероятностью оставит у вас свои деньги. Только вот потом пойдет еще, пару негативных отзывов оставит на форумах. И не видать вам пары десятков клиентов, которые эти отзывы прочитают. Так что обращайте внимание на процесс внутренней обработки заказа и помните, что он очень часто включает механизм обратной связи с клиентом.
И опять же, нет смысла шлифовать обертку, если у вас наблюдаются подобные косяки во внутренней работе. Сосредоточьтесь лучше на их устранении.
Далее, доставка.
Если вы сами ее организуете, то прочитайте еще раз предыдущий пункт. Так как все перечисленное по оформлению заказа может в полной мере относиться и к процессу доставки.
Но к счастью у нас есть возможность пользоваться различными вариантами курьерской доставки. Только вот в случае любых накладок, на кого посыпятся шишки – на вас или на курьера? Подумайте, как вы их будете контролировать.
При чем здесь сайт? Например, при том, что даже для сторонних курьеров вполне можно сделать отдельный интерфейс, через который бы они отчитывались о результатах работы, а все бы это подбивалось к истории заказа. Нет отдельной системы – придется нагружать менеджеров дополнительной работой. Тоже вариант, зависит только от конкретных цифр.
Произвели доставку. Можно вздохнуть с облегчением!
Не тут-то было. Во-первых, клиент всегда может сказать, что его что-то не устроило в товаре (тут дело собственника решать, что ему выгоднее – футболить их и судиться, нарабатывая плохую карму, либо решать вопросы полюбовно).
Во-вторых, если он что-то у нас купил и все прошло гладко, то наверняка он не против купить у нас потом еще что-нибудь.
Обязательно придумывайте механизм вовлечения его в маркетинговые акции. Чтобы не изобретать велосипед можете опять же, вспомнить про CRM. Там уже все придумано за вас, берите да внедряйте.
Вы мне можете сказать – я все это знаю, но это не мое дело. Я простой проектировщик юзабилити, а вовсе не бизнес-аналитик или кто-там еще должен всем этим заниматься.
А теперь вспомним, кто такой проектировщик юзабилити. Это человек, делающий использование сервиса удобным. Не просто удобным по расположению кнопочек, а удобным во всех смыслах. Так что мыслите шире и старайтесь разбираться не только в том, как, но и зачем.
И, наверное, в этом и заключается кардинальное различие между “дизайном интерфейсов” и “юзабилити”.
Из всего вышесказанного можно резюмировать суть процессного подхода. Для каждого элемента взаимодействия (страницы, формы, сайта, чего угодно):
— Всегда понимайте откуда пришел пользователь.
— Что ему нужно?
— Как он этого добьется?
— Что будет в результате? (куда он перейдет)
— Помните про внутреннюю кухню.
Делайте удобнее!
via habr.ru