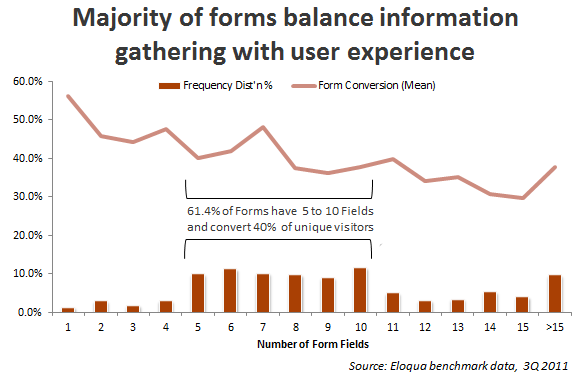
Специалисты компании Eloqua проанализировали данные 1500 форм за последние 3 месяца и пришли к удивительному выводу — чем меньше полей, тем лучше!

Мне кажется, что такие длинные письма априори не могут быть эффективными. Однако, одно из них было на 73% эффективнее, чем другое. Кто же победил?
Это может показаться странным, но письмо B победило на 76% в количестве заказов и принесло на 73% больше прибыли, однако письмо A сгенерировало в два раза больше переходов на сайт.
| A | B |

|

|
Многим продвинутым специалистам, отвечающим за интернет-маркетинг в компаниях, интересны A/B тесты. За их простоту и очевидную целесообразность. Но с чего начать? Ведь элементов, которые можно тестировать много и каждый из них может влиять на конверсию.
Читать далее…
Одна из главных задач, которой необходимо достичь при проектировании веб-форм, заключается в том, чтобы помочь пользователю выполнить свои задачи быстро, при этом получая положительное впечатление. Обычно мы проектируем формы, стараясь сделать так, чтобы пользователь тратил меньше времени на их заполнение: упрощаем их, стараемся сохранить последовательность. Это позволяет уменьшить когнитивную нагрузку на пользователя и делает возможным быстрое сканирование текста. Несмотря на это, кажется, за последние десять лет веб-формы сильно не изменились, и мы продолжаем создавать типичные веб-формы, которые хорошо себя зарекомендовали.
Однако недавно мы увидели, как появляется новый тип форм. Восхваленные юзабилити экспертом Яредом Спулом и гуру дизайна форм Люком Вроблевски, повествовательные формы (в оригинале Mad Libs) стали очень популярными. Давайте разберемся, что же это такое.
Читать далее…
Весной 2010 Твитер перепроектировал процесс регистрации, чтобы увеличить количество новых пользователей. И хотя в новой версии в регистрацию добавилась ещё одна страница, то есть дополнительный шаг, конверсия всё равно выросла на 29%. Почему это произошло? Благодаря постепенному вовлечению.
Постепенное вовлечение — это процесс перемещения пользователя по приложению или сайту, фактически “пробуя” его и видя все его преимущества. В обычном процессе регистрации пользователю показывают форму, которую необходимо заполнить. Здесь наоборот, регистрация или отложена на потом, или происходит в фоне, а первый опыт пользователя сфокусирован на том, чтобы показать, как использовать сервис и зачем он вообще нужен.
Читать далее…
Можно тестировать тысячу факторов, которые так или иначе влияют на эффективность вашего сайта или email-рассылки. Мы составили краткий список, в котором представлены основные визуальные элементы, которыми не стоит пренебрегать.
Большинство людей воспринимают мир с помощью глаз, поэтому визуальный дизайн имеет огромное значение при создании фронтендов веб-приложений. Но так ли полезны все эти рюшечки и «карамельки», которыми любят насытить интерфейс современные веб-дизайнеры? В данной статье я хотел бы рассказать о типичных ошибках при дизайне веб-форм, а также поделиться некоторыми секретами создания правильного интерфейса.

Стоит оговориться, что под «правильным интерфейсом» я понимаю такой интерфейс, который достоверно увеличивает конверсию и обеспечивает субъективный комфорт для пользователей. Достоверность данных обеспечивается как исследованиями проводимыми нашей группой, так и исследованиями сторонних (чаще всего западных) специалистов по UX.
Читать далее…

Веб-формы играют большую роль в ежедневном использовании интернета. Если вы разрабатываете веб-сайты, то скорее всего они в них присутствуют: будь то простая форма обратной связи или навороченное веб-приложение. Вот несколько советов, которые помогут создавать удобные в использовании формы.
Читать далее…
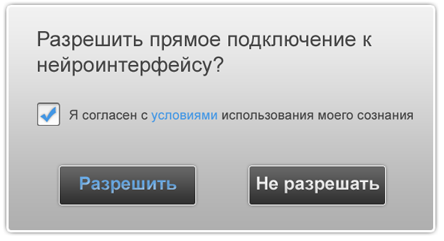
Сложно представить форму проще: два поля, две кнопки и одна ссылка. Но оказывается, эта форма была препятствием, не позволяющим клиентам покупать товары в одном крупном интернет-магазине на сумму примерно 300 миллионов долларов в год. Хуже всего было то, что дизайнеры сайта даже не догадывались о том, что с этой формой есть проблемы.
Полями были «Адрес электронной почты» и «Пароль». Кнопки – «Вход» и «Регистрация». Ссылка – «Напомнить пароль». Это была форма авторизации на сайте. С такими формами пользователи сталкиваются все время. Какие у них могут быть с ней проблемы?
Читать далее…