Современные веб-формы: еще несколько тонкостей
Большинство людей воспринимают мир с помощью глаз, поэтому визуальный дизайн имеет огромное значение при создании фронтендов веб-приложений. Но так ли полезны все эти рюшечки и «карамельки», которыми любят насытить интерфейс современные веб-дизайнеры? В данной статье я хотел бы рассказать о типичных ошибках при дизайне веб-форм, а также поделиться некоторыми секретами создания правильного интерфейса.

Стоит оговориться, что под «правильным интерфейсом» я понимаю такой интерфейс, который достоверно увеличивает конверсию и обеспечивает субъективный комфорт для пользователей. Достоверность данных обеспечивается как исследованиями проводимыми нашей группой, так и исследованиями сторонних (чаще всего западных) специалистов по UX.
В последнее время тренды в дизайне как веб-приложений в целом, так и форм в частности, стремятся к максимальному украшательству: активно используется т.н. «карамельный» дизайн, градиенты, тени, яркие и нестандартные элементы интерфейса. Порой, среди «дизайна» бывает сложно найти собственно контент.
Такое бездумное украшательство приводит к тому, что внимание пользователя отвлекается от основной цели использования веб-приложения, пользователь начинает фиксироваться не на заполнении формы, а на изучении её дизайна. В конечном итоге, форма так и не заполняется и мы не получаем нашей драгоценной конверсии.
Итак, давайте рассмотрим несколько модных трендов в дизайне веб-форм:
— Нестандартное расположение заголовков полей;
— «Креативные» метки для обязательных полей;
— Слайдеры везде и всюду;
— Неочевидные контекстные подсказки;
Нестандартное расположение заголовков полей
Заголовок (label) подсказывает, какой тип информации необходимо ввести в текстовом или ином поле. Это означает, что пользователь должен прочесть заголовок до того, как перейти к полю ввода. Для сайтов, на которых контент читается сверху вниз слева направо, label логично располагать либо над полем ввода, либо непосредственно слева от него. На практике же дизайнеры часто ставят заголовок где угодно, но только не в естественном для него месте.
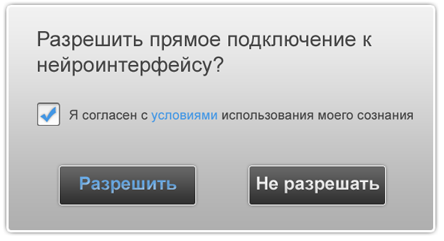
Яркий пример – label расположен ниже поля ввода (рис. 1):

Рис.1 Заголовок для поля ввода ниже самого поля
Такое расположение заголовка поля приводит к тому, что люди, привыкшие с детства читать сверху вниз, видят сначала пустое текстовое поле, после чего они вынуждены искать дальше пояснение к нему, а затем вернуться обратно к полю. Получается, что пользователь при заполнении формы делает два шага вперед, затем один шаг назад, после этого, переходя к следующему полю и его заголовку, делает еще три шага вперед, затем шаг назад и т.д. Казалось бы – мелочь, однако продолжительная скачка туда-сюда довольно быстро утомляет.
Очевидно, что пользователь затрачивает на заполнение такой нестандартной формы намного больше усилий, быстрее истощается внимание и, как следствие, увеличивается количество отказов от заполнения.
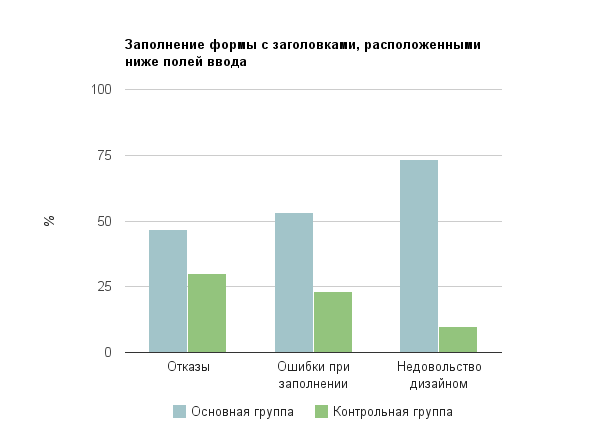
Согласно нашему исследованию с использованием фокус-групп (по 30 человек в основной и контрольной группе), при заполнении формы с нестандартно расположенными заголовками полей (20 текстбоксов, 10 чекбоксов, 10 листбоксов, 4 группы радиобаттонов по 3 в каждой) произошло на 16,67% больше отказов, чем при заполнении стандартной формы контрольной группой (46,67% против 30%), на 30% больше ошибок при заполнении полей (53,33% против 23,33%), а также на 63,33% чаще высказывалось субъективное недовольство дизайном формы (73,33% против 10%).

Рис.2 Результаты исследования юзабилити форм с заголовками, расположенными под полем
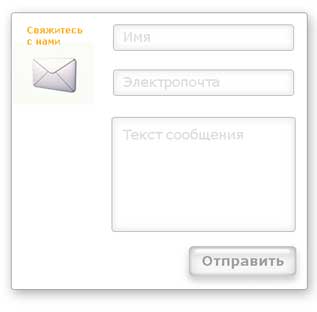
Другой распространенный случай – формы с заголовками внутри полей ввода (рис.3):

Рис.3 Заголовок для поля ввода внутри самого поля
Перечислим несколько причин, почему столь часто используемое решение является на деле не самым верным выбором:
— Когда пользователь начинает вводить данные в поле, заголовок исчезает. И если пользователь на что-либо отвлечется, вернувшись затем к форме, он не сразу сможет понять, что за поле он заполняет;
— В особо трудных случаях, когда разработчики поленились использовать js для автоматического исчезновения заголовка при клике в поле, пользователю придется сделать множество дополнительных умственных и физических действий для удаления этого заголовка. То же самое справедливо для существующего, но неработающего яваскрипта;
— Поля с заголовками внутри выглядят, как заполненные, поэтому велика вероятность того, что пользователь пропустит какое-либо из полей;
— В том случае, если форма полностью заполнена, у пользователя не остается возможности проверить верность заполнения полей, соотнося их с заголовками;
— Пропадает возможность напрямую распечатать форму, т.к. когда отсутствуют заголовки, становится непонятно, что за поля заполнены;
— Невозможно использовать такой дизайн форм в случаях, когда заголовки полей состоят более, чем из 2-3 слов;
— JS, используемый для реализации данного дизайна необоснованно усложняет код фронтенда;
Так почему же, несмотря на столь явные недостатки, дизайнеры продолжают использовать эту технику при разработке фронтендов? Некоторые специалисты аргументируют это тем, что веб-форма приобретает более аккуратный вид. С этим утверждением можно поспорить. Да, форма занимает меньше места, однако существенно теряет при этом функциональность. Это все равно, что выкидывать из холодильника продукты просто для того, чтобы полки в нем выглядели аккуратнее. Дизайнерам стоит подавлять в себе страсть к минимализму, если он наносит ущерб юзабилити.
Наконец, самое издевательское использование заголовков – заголовки с анимацией. Вы никогда не видели заголовок, который в обычном состоянии находится внутри поля, а при клике на поле медленно переползает влево или вправо от него? Я видел, это ужасно и с точки зрения юзабилити и с точки зрения дизайна. Во-первых, место при данном способе не экономится, во-вторых, анимация сильно отвлекает пользователя и мы сталкиваемся с кучей проблем: ошибки при вводе, незаполненные поля и т.д.
«Креативные» метки для обязательных полей
Если вам необходимо показать пользователю обязательные для заполнения поля, то почему бы не использовать красную звездочку (*), зарекомендовавшую себя, как стандарт de-facto? Возможно, это не самый лучший образец инфографики, однако за годы использования на множестве сайтов он стал привычным для пользователей. Кроме того, в звёздочке используется т.н. «двойной визуальный акцент», т.е. пользователь сразу же узнает её по особой форме и цвету и, даже в случае нарушений цветового восприятия, не возникнет двойного толкования данного индикатора.
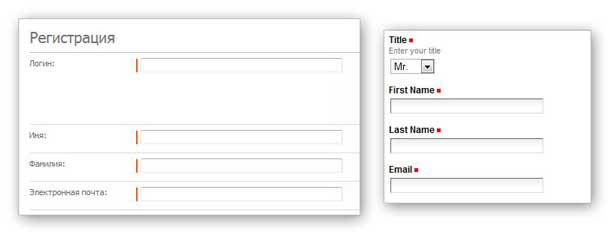
Тем не менее, существует определенная группа дизайнеров, которые стараются внести свои коррективы и в этот элемент информационного дизайна. Безусловно, есть люди, которые не знают, что красная звездочка означает обязательность заполнения. Но ведь намного больше людей привыкли к такому соглашению и их вводят в ступор отклонения от него в виде произвольного изменения формы и цвета меток (рис.4).

Рис.4 Примеры нестандартного дизайна меток обязательных полей
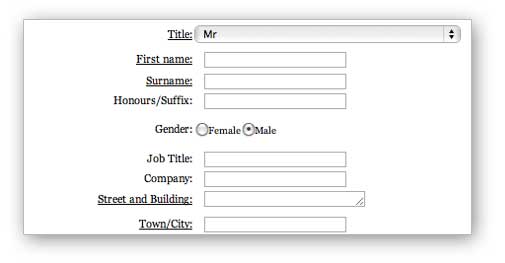
И, наконец, самое «крутой» способ пометки обязательных полей – подчеркивание заголовка (рис.5). Да-да, даже такие вещи иногда приходят в воспаленные креативом умы некоторых дизайнеров.

Рис.5 Подчеркнутые заголовки — вершина “креативного” беспредела
Общепринято, что подчеркивание в веб-документах означает ссылку. А теперь давайте представим себе когнитивный диссонанс, возникающий у пользователя, который видит в форме подчеркнутые заголовки. Лично я бы начал щелкать по ним, чтобы узнать, что это за ссылки и отвлекся бы от процесса заполнения формы. И для меня, как и для многих пользователей, вовсе не очевидно, что поля с подчеркнутыми заголовками являются обязательными для заполнения.
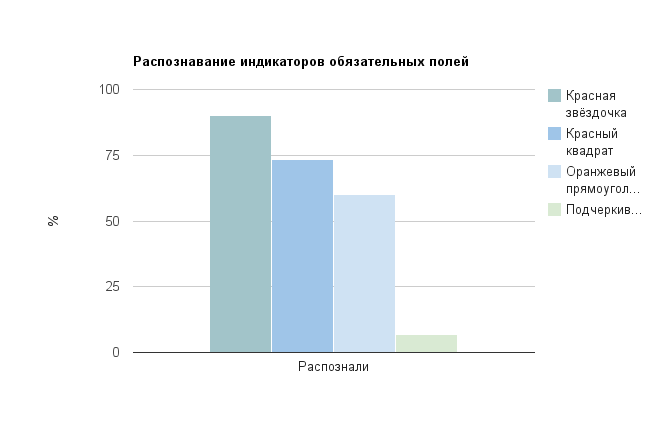
Интереса ради, мы провели небольшое узкое исследование в фокус-группе из 30 человек на тему меток обязательных полей получили вот какие результаты: 90% опрошенных опознают красную звёздочку, как символ обязательного поля, 73,33% понимают, что красный квадратик обозначает то же, что и звездочка (при этом 33,3% из них субъективно испытывают дискомфорт от такого обозначения), и лишь 6,67% опрошенных сразу распознали в подчеркивании указание на обязательность заполнения поля (остальные попытались нажать на «ссылку»).

Рис.6 Результаты исследования юзабилити форм со стандартными и не очень метками обязательных полей
Слайдеры и скроллы в формах
В данной части статьи пойдет речь о слайдерах и скроллах, являющихся не вспомогательной частью интерфейса, а непосредственным способом ввода информации в форму.
Стандартный набор контролов, используемых для ввода информации ограничен: текстбоксы, радиобаттоны, чекбоксы и выпадающие списки. Неудивительно, что у дизайнеров и специалистов по интерфейсам возникает постоянный соблазн расширить этот набор. Одним из таких “расширений” стал слайдер — виртуальный аналог физических регуляторов, позволяющих плавно изменять значения различных параметров, от громкости до температуры нагрева плиты. Подобно реальному аналогу, слайдер предназначен для быстрого выбора приблизительного значения. Для таких целей, как настройка уровня громкости или перемещение по видеоролику, слайдеры подходят, как нельзя лучше. Но так ли они хороши при использовании в веб-формах?
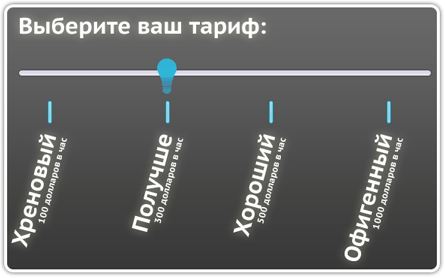
Чаще всего главное свойство “ручки-регулятора” — плавность настройки — в вебе просто не требуется, поэтому возникают слайдеры-мутанты с четко фиксированными значениями (рис.7)

Рис.7 Нецелевое использование слайдеров в формах
В случаях, когда пользователю требуется предоставить выбор из нескольких фиксированных значений, использовать выпадающие списки или радиобаттоны логичнее и уместнее. В частности, преимущества выпадающего списка перед слайдером заключаются в следующем:
— Контрол типа listbox сам по себе говорит о том, что пользователь может выбрать лишь одно значение из предопределенного списка, тогда как слайдер подразумевает выбор из диапазона значений;
— Для выбора значения в выпадающем списке пользователь может использовать на его усмотрение либо клавиатуру, либо мышку, тогда как со слайдером он ограничен, в большинстве случаев, лишь мышкой;
— Пользователи, в целом, более привычны к выпадающим спискам, чем к слайдерам;
— Листбокс более гибок и доступен для использования людьми с ограниченными возможностями;
Можно долго спорить о преимуществах выпадающих списков перед слайдерами, однако сухие цифры говорят сами за себя: наблюдается четкое снижение конверсии при использовании непривычных контролов.
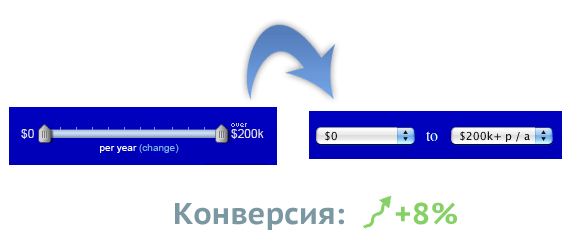
Так, исследование, проведенное для крупнейшего австралийского портала о работе показало восьмипроцентный прирост конверсии при замене слайдера, позволяющего выбирать диапазон зарплат, на два листбокса (рис.8).

Рис.8 Результаты замены “непонятного” слайдера на привычные выпадающие списки
Конверсией в данном исследовании являлось использование пользователем в качестве критерия подбора вакансии диапазона заработных плат.
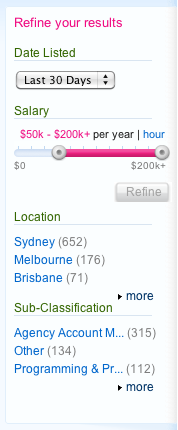
Руководство портала приняло решение использовать “зарплатный слайдер” на странице “тонкой” настройки параметров поиска, т.е. там, где необходимо уточнение полученных результатов (рис.9).

Рис.9 Слайдер с успехом может использоваться в некритичных частях проекта
На многих сайтах слайдеры используются, чтобы предложить пользователям возможность точного выбора в широком диапазоне значений, в то время, как пользователя больше удовлетворили бы несколько предустановленных решений.
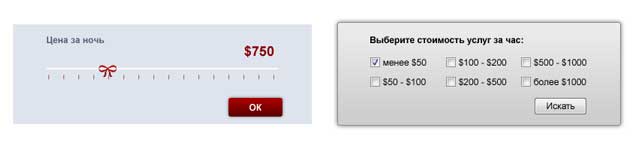
К примеру, слайдер на рис. 10 позволяет пользователю установить максимальную стоимость девушки за ночь с точностью до 10 долларов. Но так ли нужно пользователю задумываться над тем, ограничить ли свой поиск 740 долларами или все же разориться на 750? Намного предпочтительнее облегчить выбор при помощи чекбоксов с предустановленными диапазонами цен (скажем, от 0 до 50 долларов, от 50 до 100, от 100 до 200 и т.д.).

Рис.10 Слайдер против группы чекбоксов: не заставляйте людей лишний раз думать
На самом деле, слайдеры не так уж и плохи, просто использовать их нужно (как и любые другие контролы) не как попало, а только в действительно необходимых случаях.
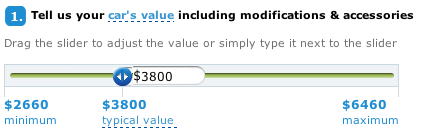
Примером правильного использования слайдера можно считать рис. 11, и вот почему:
— В данном случае важно показать конечные значения диапазона, из которого пользователь может выбирать. С таким визуальным представлением данных слайдер справляется отлично;
— Имеется возможность выбора точного значения;
— Пользователь сразу же видит влияние своего выбора на изменение стоимости страховых взносов;
— Если пользователь знает точную стоимость своей машины, он может сразу внести её в текстбокс, совмещенный со слайдером;
— Сам по себе слайдер, как необычный элемент интерфейса, вносит разнообразие в заполнение скучной формы;

Рис.11 Слайдер позволяет пользователю точно подобрать стоимость своего автомобиля
Неочевидные контекстные подсказки
Контекстные подсказки обеспечивают своевременную помощь пользователю в процессе заполнения форм. Примером может служить описание допустимого формата пароля ниже поля пасс-бокса.
Однако, в сети можно найти кучу форм, в которых контекстная помощь либо скрыта за иконками со значком вопроса, либо вообще отсутствует. Это происходит, в частности, вследствие отсутствия у специалистов по интерфейсам системных знаний в области юзабилити. Но речь сейчас не о безграмотных дизайнерах.
На самом деле, предоставление пользователю контекстной помощи позволяет значительно упростить заполнение форм, и, следовательно, повысить конверсию и лояльность. Не нужно заставлять пользователя прилагать лишние усилия в виде кликов по иконкам для получения необходимой ему информации.
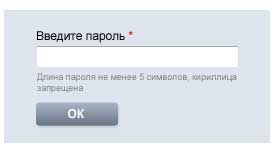
Своевременное явное пояснение пользователю того, что ему следует использовать пароль длиной более 5 символов (рис. 12), позволит значительно уменьшить количество ошибок и предотвратит повторное заполнение полей (которое, к слову, произойдет далеко не всегда, во многих случаях пользователь просто закроет страницу с недружелюбной формой).

Рис.12 Пример формы с грамотным дизайном контекстных подсказок
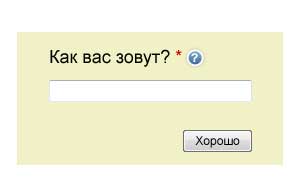
Использование привычных иконок, скрывающих под собой контекстную помощь, конечно, уменьшает размеры формы и приводит ее к более “аккуратному” виду (рис. 13), однако заставляет пользователя совершить лишнее действие, на которое он не всегда пойдет до совершения ошибки (мы же не любим читать инструкции).

Рис.13 Использование иконок для уменьшения формы
Кроме того, не стоит забывать о людях, не использующих мышку при заполнении форм. Задумайтесь, станете ли вы нажимать на малюсенькую иконку помощи, когда вы зашли на сайт с айпада или телефона? А если пользователь привык при заполнении форм использовать только клавиатуру, то ему придется, в случае возникновения вопроса, тянуться к мышке, кликать по иконке, читать, возвращать фокус на поле ввода… Вы знаете, сколько пользователей устанет и бросит заполнение?
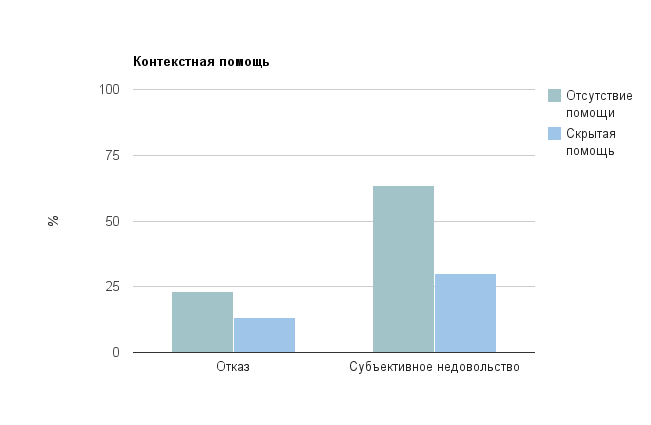
Согласно проведенному нами исследованию с участием фокус-группы (60 человек), 23,33% пользователей не заканчивает заполнение сложной формы из-за полного отсутствия контекстной помощи и 13,33% бросает форму, если для получения подсказки требуется кликать по соответствующей иконке. При этом, субъективное недовольство отсутствием контекстной помощи выражает 63,33% респондентов, а необходимостью дополнительного клика по иконке помощи — 30% (рис.14)

Рис.14 Вследствие неграмотного использования контекстной помощи теряется до 23% пользователей, и снижается лояльность у более, чем 60%
В том же случае, если обстоятельства вынуждают нас использовать иконки вместо явной контекстной подсказки, следует озаботиться соответствием этой иконки привычным стандартам.
Общепринято, что помощь обозначается вопросительным знаком на синем фоне. Такая инфографика используется не только в веб-дизайне, но и в повседневной жизни, следовательно, у большинства пользователей уже давно выработалось “знание”: если что-то обозначено синим значком с вопросительным знаком, значит там можно получить помощь.
Когда дизайнер принимает решение заменить стандартную иконку на что-то более креативное, к примеру, спасательный круг (рис. 15), то этим он создает дополнительные трудности для пользователя, что, в конечном итоге, снижает конверсию.

Рис.15 Использование нестандартной инфографики для обозначения подсказки приводит к трудностям восприятия такой формы
Казалось бы, компромиссом могло бы служить использование всплывающего окошка с текстом помощи рядом с полем, однако и тут могут подстерегать проблемы:
— Пользователи, не зная о том, что существует контекстная помощь, могут еще до заполнения формы начать обдумывать возникающие у них вопросы. А мы ведь не хотим, чтобы пользователи напрягались, правда?
— В тех случаях, когда используются чекбоксы, радиобаттоны и другие контролы, кроме текстбоксов, пользователи увидят контекстную помощь только после выбора;
— Всплывающие подсказки могут перекрывать часть ключевой информации;
— Опять же, на мобильных платформах такое решение может быть очень неудобным для пользователя;
Лишь в одном только случае имеет смысл скрывать контекстную помощь под иконку или не проектировать ее вообще — когда ожидаемый процент пользователей, которым может потребоваться такая помощь в данной конкретной веб-форме низок настолько, что внедрение такой функции в интерфейс становится нерентабельным.
В случаях, когда контекстная помощь необходима, но её добавление в явном виде затруднительно, можно использовать тултипы — всплывающие подсказки (рис.16). Наиболее удачная область их применения — чекбоксы и радиобаттоны, т.е. те контролы, в которых всплывающее окно не помешает вводу информации и не будет отвлекать пользователя.
При этом, информировать пользователя о доступности контекстной помощи можно при помощи оформления заголовка контрола пунктирным подчеркиванием, что является привычным стандартом для такого рода ссылок.
Однако, не следует забывать о том, что пользователи зашедшие на сайт со смартфона или планшета, будут лишены возможности увидеть такие подсказки, если они появляются при наведении курсора на ссылку.

Рис.16 Компромиссным решением является использование всплывающих подсказок
Заключение
Все формы имеют стандартный устоявшийся набор контролов, которые и привычны большинству пользователей и могут реализовать практически все требуемые функции. Добавление каких либо новых элементов, а также изменение дизайна и функций стандартных должно проводиться осмотрительно. Специалист по интерфейсам при разработке форм обязан руководствоваться не собственными предпочтениями, а удобством пользователя и экономической рациональностью.
Каждый внедряемый элемент формы, каждый используемый не на своем месте контрол ведет к созданию неудобств для пользователя, снижению конверсии и, в конечном итоге, к потере прибыли компанией. Дьявол — он ведь в мелочах, помните об этом.
via http://habrahabr.ru/blogs/ui_design_and_usability/112083/