“конверсия”
Большинство людей воспринимают мир с помощью глаз, поэтому визуальный дизайн имеет огромное значение при создании фронтендов веб-приложений. Но так ли полезны все эти рюшечки и «карамельки», которыми любят насытить интерфейс современные веб-дизайнеры? В данной статье я хотел бы рассказать о типичных ошибках при дизайне веб-форм, а также поделиться некоторыми секретами создания правильного интерфейса.

Стоит оговориться, что под «правильным интерфейсом» я понимаю такой интерфейс, который достоверно увеличивает конверсию и обеспечивает субъективный комфорт для пользователей. Достоверность данных обеспечивается как исследованиями проводимыми нашей группой, так и исследованиями сторонних (чаще всего западных) специалистов по UX.
Читать далее…

Веб-формы играют большую роль в ежедневном использовании интернета. Если вы разрабатываете веб-сайты, то скорее всего они в них присутствуют: будь то простая форма обратной связи или навороченное веб-приложение. Вот несколько советов, которые помогут создавать удобные в использовании формы.
Читать далее…
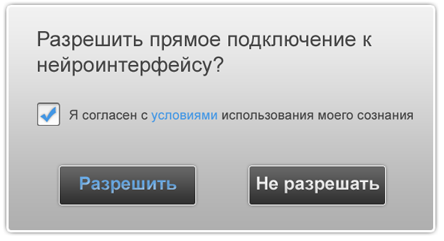
Сложно представить форму проще: два поля, две кнопки и одна ссылка. Но оказывается, эта форма была препятствием, не позволяющим клиентам покупать товары в одном крупном интернет-магазине на сумму примерно 300 миллионов долларов в год. Хуже всего было то, что дизайнеры сайта даже не догадывались о том, что с этой формой есть проблемы.
Полями были «Адрес электронной почты» и «Пароль». Кнопки – «Вход» и «Регистрация». Ссылка – «Напомнить пароль». Это была форма авторизации на сайте. С такими формами пользователи сталкиваются все время. Какие у них могут быть с ней проблемы?
Читать далее…




Многочисленные textareas и select boxes оказывают наибольшее угнетающее воздействие на пользователя, что говорит об особенно деликатном подходе в отношении этих полей.